h:En:Marker in URL: Unterschied zwischen den Versionen
K (→Select layers) |
Markus (Diskussion | Beiträge) K |
||
| (15 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{|border="0" cellpadding="6" cellspacing="0" width="100%" | {|border="0" cellpadding="6" cellspacing="0" width="100%" | ||
| − | + | !style="background:#E3E3E3;" | [[h:De:Marker_in_URL|Deutsch]] | |
| − | !style="background:#E3E3E3;" | [[De:Marker_in_URL|Deutsch]] | + | !style="background:#E3E3E3;" | [[h:En:Marker_in_URL|English]] |
| − | !style="background:#E3E3E3;" | [[Marker_in_URL|English]] | ||
!style="background:#E3E3E3; width:100%;" | | !style="background:#E3E3E3; width:100%;" | | ||
|} | |} | ||
| − | [[Marker_in_URL|Please improve the English translation...]] | + | [[h:En:Marker_in_URL|Please improve the English translation...]] |
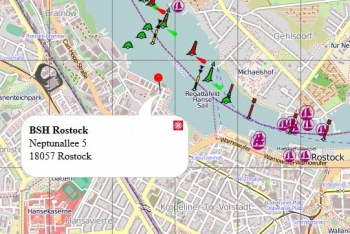
| − | [[ | + | [[File:Marker in URL.jpg|thumb|350px|Marker with text]] |
| − | By the tool '''Marker in URL''' you can save the current state of the [ | + | By the tool '''Marker in URL''' you can save the current state of the [https://map.openseamap.org browser full screen map] as a URL and pass it on to third parties. |
| + | |||
| + | The following is stored in the URL: | ||
| + | * the center of the chart | ||
| + | * the selected zoom level | ||
| + | * the activated layers | ||
| + | In addition: | ||
| + | * a marker in the chart (position) | ||
| + | * with a descriptive text (which will be shown in a popupcan) | ||
The URL can be sent by e-mail or used as a link on websites. | The URL can be sent by e-mail or used as a link on websites. | ||
| Zeile 23: | Zeile 30: | ||
== Set a Marker == | == Set a Marker == | ||
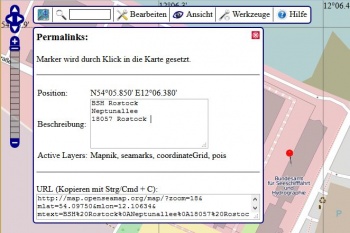
| − | [[ | + | [[File:Marker-Tool.jpg|thumb|350px|Tool "Permalink"]] |
To mark a specific position, you can set a marker. | To mark a specific position, you can set a marker. | ||
| Zeile 64: | Zeile 71: | ||
== Permalink without marker == | == Permalink without marker == | ||
| − | To get a | + | To get a permalink without a marker, there is a faster way: |
* Select the map section at the desired zoom level and the layers to be displayed. <br> | * Select the map section at the desired zoom level and the layers to be displayed. <br> | ||
* Click on "Permalink" in the lower right corner of the map. <br> | * Click on "Permalink" in the lower right corner of the map. <br> | ||
| − | * | + | * Your link is now visible in the address bar of the browser. |
| − | + | To copy the permalink into the dashboard you have two possibilities. Either you right-click on "Permalink" in the bottom right corner. A window will open where you can click on "copy the link address". Or you mark and copy the Permalink in the address bar of the browser as usual. | |
| − | |||
| − | |||
== Workaround for a marker without text == | == Workaround for a marker without text == | ||
| Zeile 80: | Zeile 85: | ||
; Markers visible | ; Markers visible | ||
| − | : | + | : https://map.openseamap.org/?zoom=12&lat=54.153&lon=11.654&mlat=54.19420&mlon=11.64748&layers=BTTFFFTFFTF0FFFFFFFFFF |
; Hidden marker | ; Hidden marker | ||
| − | : | + | : https://map.openseamap.org/?zoom=12&lat=54.153&lon=11.654&mlat=54.19420&mlon=11.64748&layers=BFTFFFTFFTF0FFFFFFFFFF |
The difference lies in the 2nd position in the layer string. (T vs F) | The difference lies in the 2nd position in the layer string. (T vs F) | ||
| + | |||
| + | == OpenSeaMap in website == | ||
| + | HowTo: [[h:En:OpenSeaMap in Website|OpenSeaMap in Website]] | ||
Aktuelle Version vom 5. März 2024, 14:58 Uhr
| Deutsch | English |
|---|
Please improve the English translation...
By the tool Marker in URL you can save the current state of the browser full screen map as a URL and pass it on to third parties.
The following is stored in the URL:
- the center of the chart
- the selected zoom level
- the activated layers
In addition:
- a marker in the chart (position)
- with a descriptive text (which will be shown in a popupcan)
The URL can be sent by e-mail or used as a link on websites.
When the user opens this link, he sees the same chart section: size of the section, center of the chart, zoom level, view of the layers, the marker in the correct position, and by clicking on the marker the corresponding description will pop up.
Inhaltsverzeichnis
Open the permalink tool
Open the tool "Permalink" in the menu "Tools".
You can always see your current link at the bottom in the "URL" field.
To mark the URL click in the field. The URL can now be copied to the clipboard (eg press [Ctrl-c])
Set a Marker
To mark a specific position, you can set a marker.
As long as the tool "Permalink" is open, you can mark a position by clicking on the map.
The further you zoom in, the more accurate you can position the marker.
Then zoom out again to select the favoured map section.
Each additional click restores the marker.
The link will be automatically adjusted in the URL field after each change.
Add text
You can add a text that will be displayed at the marker in a speech bubble.
To do this, write the text to be displayed in the "Permalink" tool into the text window.
Allowed are letters and numbers (including umlauts, spaces and special characters).
HTML code is not allowed.
- Exception:
What Code Bold <b>Bold</b>Line break <Return>
The link will be automatically adjusted in the URL field after each change.
Determine map section
Slide and zoom the map until you see the matching neckline.
The link is automatically adjusted in the URL text area after each change.
Select layers
The layers can be selected and put together as you like.
The link will be automatically adjusted in the URL field after each change.
Permalink without marker
To get a permalink without a marker, there is a faster way:
- Select the map section at the desired zoom level and the layers to be displayed.
- Click on "Permalink" in the lower right corner of the map.
- Your link is now visible in the address bar of the browser.
To copy the permalink into the dashboard you have two possibilities. Either you right-click on "Permalink" in the bottom right corner. A window will open where you can click on "copy the link address". Or you mark and copy the Permalink in the address bar of the browser as usual.
Workaround for a marker without text
A bug in the tool prevents a marker from being displayed without text.
Here is a quick workaround:
- Markers visible
- https://map.openseamap.org/?zoom=12&lat=54.153&lon=11.654&mlat=54.19420&mlon=11.64748&layers=BTTFFFTFFTF0FFFFFFFFFF
- Hidden marker
- https://map.openseamap.org/?zoom=12&lat=54.153&lon=11.654&mlat=54.19420&mlon=11.64748&layers=BFTFFFTFFTF0FFFFFFFFFF
The difference lies in the 2nd position in the layer string. (T vs F)
OpenSeaMap in website
HowTo: OpenSeaMap in Website