h:En:OpenSeaMap in Website: Unterschied zwischen den Versionen
Olaf H (Diskussion | Beiträge) K (+ kategorie) |
Markus (Diskussion | Beiträge) (→Embed as Static Map: Layout) |
||
| (18 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{|border="0" cellpadding="6" cellspacing="0" width="100%" | {|border="0" cellpadding="6" cellspacing="0" width="100%" | ||
| − | + | !style="background:#E3E3E3;" | [[h:De:OpenSeaMap_in_Website|Deutsch]] | |
| − | !style="background:#E3E3E3;" | [[ | + | !style="background:#E3E3E3;" | [[h:En:OpenSeaMap_in_Website|English]] |
| − | !style="background:#E3E3E3;" | [[OpenSeaMap_in_Website|English]] | ||
!style="background:#E3E3E3; width:100%;" | | !style="background:#E3E3E3; width:100%;" | | ||
|} | |} | ||
| Zeile 10: | Zeile 9: | ||
== Embed as Static Map == | == Embed as Static Map == | ||
| − | [[Image:MapFullscreen.png|right|200px]] | + | [[Image:MapFullscreen.png|right|thumb|200px|Static Map]] |
The easiest way you show a static image, and link it with the full map of OpenSeaMap: | The easiest way you show a static image, and link it with the full map of OpenSeaMap: | ||
| Zeile 24: | Zeile 23: | ||
<img src="<span style="background-color:yellow;">Path/Filename_of_Image</span>" alt="Alternative_text" width="Width" height="Height"> | <img src="<span style="background-color:yellow;">Path/Filename_of_Image</span>" alt="Alternative_text" width="Width" height="Height"> | ||
| − | + | === Link a static map to the full screen map === | |
<imagemap> | <imagemap> | ||
| − | Image:MapFullscreen.png|right|200px| | + | Image:MapFullscreen.png|right|thumb|200px|with Link to Fullscreen Chart |
| − | default [http://www.openseamap.org/map/?zoom=18&lat=54.18171&lon=12.08555&layers= | + | default [http://www.openseamap.org/map/?zoom=18&lat=54.18171&lon=12.08555&layers=BFTTFFTFFTF0FF&lang=de] |
desc none | desc none | ||
</imagemap> | </imagemap> | ||
| Zeile 42: | Zeile 41: | ||
Example: | Example: | ||
| − | <a href="<span style="background-color:yellow;"><nowiki>http://www.openseamap.org/map/?zoom=18&lat=54.18171&lon=12.08555&layers= | + | <a href="<span style="background-color:yellow;"><nowiki>http://www.openseamap.org/map/?zoom=18&lat=54.18171&lon=12.08555&layers=BFTTFFTFFTF0FF&lang=de</nowiki></span>"> |
<img src="../MapFullscreen.png" alt="show 'Teepott Warnemünde' to the chart" width="200" height="133"> | <img src="../MapFullscreen.png" alt="show 'Teepott Warnemünde' to the chart" width="200" height="133"> | ||
</a> | </a> | ||
<br style="clear:both;" clear="all" /> | <br style="clear:both;" clear="all" /> | ||
| + | |||
| + | [[Datei:Marker_in_URL.jpg|thumb|Marker with speech bubble]] | ||
| + | |||
| + | === Fullscreen chart with Marker and speech bubble === | ||
| + | * [[h:En:Marker_in_URL|HoTo for displaying a marker plus text in a speech bubble]] | ||
| + | <div style="clear:both;"></div> | ||
== Embed as Slippy-Map == | == Embed as Slippy-Map == | ||
| − | |||
| − | |||
You can embed OpenSeaMap also dynamically on the site. Users will see your chosen section and the appropriate zoom level in the first load. He can zoom and move freely. | You can embed OpenSeaMap also dynamically on the site. Users will see your chosen section and the appropriate zoom level in the first load. He can zoom and move freely. | ||
<iframe width="<span style="background-color:yellow;">425</span>" height="<span style="background-color:yellow;">350</span>" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" | <iframe width="<span style="background-color:yellow;">425</span>" height="<span style="background-color:yellow;">350</span>" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" | ||
src=<nowiki>"http://www.openseamap.org</nowiki>/export/embed.html?bbox=<span style="background-color:yellow;">-2.01,43.15,13.85,53.35</span>&layer=mapnik" | src=<nowiki>"http://www.openseamap.org</nowiki>/export/embed.html?bbox=<span style="background-color:yellow;">-2.01,43.15,13.85,53.35</span>&layer=mapnik" | ||
| − | style="border: 1px solid black"></iframe><br /><a href=<nowiki>"http://www.openseamap.org</nowiki>/?lat=<span style="background-color:yellow;">48.25</span>&lon=<span style="background-color:yellow;">5.92</span>&zoom=<span style="background-color:yellow;">5</span>&layers= | + | style="border: 1px solid black"></iframe><br /><a href=<nowiki>"http://www.openseamap.org</nowiki>/?lat=<span style="background-color:yellow;">48.25</span>&lon=<span style="background-color:yellow;">5.92</span>&zoom=<span style="background-color:yellow;">5</span>&layers=BFTTFFTFFTF0FF">Größere Karte anzeigen</a> |
The yellow-marked values of the variables have the following meaning: | The yellow-marked values of the variables have the following meaning: | ||
| Zeile 80: | Zeile 83: | ||
<meta http-equiv="content-type" content="text/html; charset=utf-8"/> | <meta http-equiv="content-type" content="text/html; charset=utf-8"/> | ||
<title>OpenSeaMap</title> | <title>OpenSeaMap</title> | ||
| + | |||
| + | |||
| + | <style type="text/css"> | ||
| + | .olImageLoadError { | ||
| + | display: none !important; | ||
| + | } | ||
| + | </style> | ||
<!-- bring in the OpenLayers javascript library | <!-- bring in the OpenLayers javascript library | ||
| Zeile 92: | Zeile 102: | ||
<script type="text/javascript" src="http://map.openseamap.org/map/javascript/harbours.js"></script> | <script type="text/javascript" src="http://map.openseamap.org/map/javascript/harbours.js"></script> | ||
<script type="text/javascript" src="http://map.openseamap.org/map/javascript/map_utils.js"></script> | <script type="text/javascript" src="http://map.openseamap.org/map/javascript/map_utils.js"></script> | ||
| + | <script type="text/javascript" src="http://map.openseamap.org/map/javascript/utilities.js"></script> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
| Zeile 105: | Zeile 116: | ||
var zoom = 15; | var zoom = 15; | ||
| − | var | + | var linkTextSkipperGuide = "Beschreibung auf SkipperGuide"; |
| + | var linkTextWeatherHarbour = "Meteogramm"; | ||
| + | var language = 'de'; | ||
| + | |||
function jumpTo(lon, lat, zoom) { | function jumpTo(lon, lat, zoom) { | ||
| Zeile 196: | Zeile 210: | ||
// Mapnik | // Mapnik | ||
layer_mapnik = new OpenLayers.Layer.OSM.Mapnik("Mapnik"); | layer_mapnik = new OpenLayers.Layer.OSM.Mapnik("Mapnik"); | ||
| − | |||
| − | |||
// Seamark | // Seamark | ||
layer_seamark = new OpenLayers.Layer.TMS("Seezeichen", "http://tiles.openseamap.org/seamark/", { numZoomLevels: 18, type: 'png', getURL: getTileURL, isBaseLayer: false, displayOutsideMaxExtent: true}); | layer_seamark = new OpenLayers.Layer.TMS("Seezeichen", "http://tiles.openseamap.org/seamark/", { numZoomLevels: 18, type: 'png', getURL: getTileURL, isBaseLayer: false, displayOutsideMaxExtent: true}); | ||
// Harbours | // Harbours | ||
| − | + | layer_pois = new OpenLayers.Layer.Vector("Häfen", { projection: new OpenLayers.Projection("EPSG:4326"), visibility: true, displayOutsideMaxExtent:true}); | |
| − | + | layer_pois.setOpacity(0.8); | |
| − | map.addLayers([layer_mapnik | + | map.addLayers([layer_mapnik, layer_seamark, layer_pois]); |
jumpTo(lon, lat, zoom); | jumpTo(lon, lat, zoom); | ||
// Update harbour layer | // Update harbour layer | ||
| − | + | refreshHarbours(); | |
} | } | ||
| Zeile 214: | Zeile 226: | ||
function mapEventMove(event) { | function mapEventMove(event) { | ||
// Update harbour layer | // Update harbour layer | ||
| − | + | refreshHarbours(); | |
} | } | ||
</script> | </script> | ||
| Zeile 232: | Zeile 244: | ||
== Tile-Server == | == Tile-Server == | ||
| − | The OpenSeaMap tile server is accessible at this | + | The OpenSeaMap tile server is accessible at this URLs: |
<pre> | <pre> | ||
| + | http://t1.openseamap.org/seamark/ | ||
http://tiles.openseamap.org/seamark/ | http://tiles.openseamap.org/seamark/ | ||
</pre> | </pre> | ||
| Zeile 240: | Zeile 253: | ||
The seamark-layer is added with the following lines: | The seamark-layer is added with the following lines: | ||
<pre> | <pre> | ||
| − | var layer_seamark = new OpenLayers.Layer.TMS ( "seamark", "http:// | + | var layer_seamark = new OpenLayers.Layer.TMS ( "seamark", "http://t1.openseamap.org/seamark/", |
{ numZoomLevels: 18, type: 'png', getURL:getTileURL, isBaseLayer:false, displayOutsideMaxExtent:true }); | { numZoomLevels: 18, type: 'png', getURL:getTileURL, isBaseLayer:false, displayOutsideMaxExtent:true }); | ||
map.addLayer(layer_seamark); | map.addLayer(layer_seamark); | ||
</pre> | </pre> | ||
| + | |||
| + | == WordPress == | ||
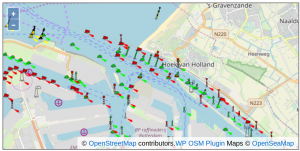
| + | [[Image:WordPress_OpenSeaMap_01.png|right|thumb|300px|WordPress OSM Plugin]] | ||
| + | For WordPress there is a plugin based on OpenLayers 6.x to integrate slippy OpenSeaMaps. | ||
| + | Some features are: | ||
| + | : * add GPX and KML files | ||
| + | : * add markers with html text popup | ||
| + | : * customize controls (overviewmap, fullscreen, ...) | ||
| + | |||
| + | Find more information here: | ||
| + | : [http://wordpress.org/extend/plugins/osm/ WP OSM Plugin Downlaod @ WordPress.org] | ||
| + | : [http://wp-osm-plugin.hanblog.net/ WP OSM Plugin Page] | ||
| + | : [http://wp-osm-plugin.hanblog.net/display-openseamap/ Sample how to integrate OpenSeaMap in WordPress] | ||
== Drupal == | == Drupal == | ||
| − | In the Drupal-Center-Forum you can find | + | In the Drupal-Center-Forum you can find a module based on OpenLayers at [http://drupal.org/project/mappingkit MappingKit]. |
| − | |||
| − | |||
== Typo3 == | == Typo3 == | ||
| − | In TYPO3 Extension Repository you will find 2 extensions: | + | In the TYPO3 Extension Repository you will find 2 extensions: |
| − | + | : [https://extensions.typo3.org/extension/ods_osm/ ods_osm] | |
| − | + | : [https://extensions.typo3.org/extension/rb_osmsimple rb_osmsimple] | |
[[Kategorie:Develop]] | [[Kategorie:Develop]] | ||
Aktuelle Version vom 19. April 2023, 07:31 Uhr
| Deutsch | English |
|---|
You can include OpenSeaMap in various ways to the website:
Inhaltsverzeichnis
Embed as Static Map
The easiest way you show a static image, and link it with the full map of OpenSeaMap:
- Search in OpenSeaMap the appropriate map section
- Press the key
Print, so you copy the whole screen
with the key combination<Alt-Print>you can selectively copy the currently active window - Open an image editing program of your choice and add the screenshot with
<Strg-v> - Draw the desired information (text, lines, circles, areas)
- Save the image on your computer
- Load the image to your Web server
- Include the uploaded image in the article:
<img src="Path/Filename_of_Image" alt="Alternative_text" width="Width" height="Height">
Link a static map to the full screen map
<imagemap> Image:MapFullscreen.png|right|thumb|200px|with Link to Fullscreen Chart default [1] desc none </imagemap>
You can link the map directly to OpenSeaMap. So by clicking on the map you opens the fullscreen map of OpenSeaMap in a new window. There you can zoom and move freely:
- Search in OpenSeaMap the appropriate map section
- Copy the permalink (on the map bottom right) by
<Ctrl-c> - Add the full permalink to your code by
<Strg-v>
<a href="Permalink">
<img src="Path/Fileame_of_Image" alt="Alternative text" width="Width" height="Height">
</a>
Example:
<a href="http://www.openseamap.org/map/?zoom=18&lat=54.18171&lon=12.08555&layers=BFTTFFTFFTF0FF&lang=de">
<img src="../MapFullscreen.png" alt="show 'Teepott Warnemünde' to the chart" width="200" height="133">
</a>
Fullscreen chart with Marker and speech bubble
Embed as Slippy-Map
You can embed OpenSeaMap also dynamically on the site. Users will see your chosen section and the appropriate zoom level in the first load. He can zoom and move freely.
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://www.openseamap.org/export/embed.html?bbox=-2.01,43.15,13.85,53.35&layer=mapnik" style="border: 1px solid black"></iframe>
<a href="http://www.openseamap.org/?lat=48.25&lon=5.92&zoom=5&layers=BFTTFFTFFTF0FF">Größere Karte anzeigen</a>
The yellow-marked values of the variables have the following meaning:
| width | With of the chart (pixel) |
| height | Height of the chart (pixel) |
| bbox | "Bounding-Box" (the 4 corners of the selected chart) |
| lat | Latitude of the chart center |
| lat | Longitude of the chart center |
| zoom | Zoomlevel of the chart (4...18) |
HTML code to embed in the map:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>OpenSeaMap</title>
<style type="text/css">
.olImageLoadError {
display: none !important;
}
</style>
<!-- bring in the OpenLayers javascript library
(here we bring it from the remote site, but you could
easily serve up this javascript yourself) -->
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<!-- bring in the OpenStreetMap OpenLayers layers.
Using this hosted file will make sure we are kept up
to date with any necessary changes -->
<script src="http://www.openstreetmap.org/openlayers/OpenStreetMap.js"></script>
<script type="text/javascript" src="http://map.openseamap.org/map/javascript/harbours.js"></script>
<script type="text/javascript" src="http://map.openseamap.org/map/javascript/map_utils.js"></script>
<script type="text/javascript" src="http://map.openseamap.org/map/javascript/utilities.js"></script>
<script type="text/javascript">
var map;
var layer_mapnik;
var layer_tah;
var layer_seamark;
var marker;
// Position and zoomlevel of the map
var lon = 12.0915;
var lat = 54.1878;
var zoom = 15;
var linkTextSkipperGuide = "Beschreibung auf SkipperGuide";
var linkTextWeatherHarbour = "Meteogramm";
var language = 'de';
function jumpTo(lon, lat, zoom) {
var x = Lon2Merc(lon);
var y = Lat2Merc(lat);
map.setCenter(new OpenLayers.LonLat(x, y), zoom);
return false;
}
function Lon2Merc(lon) {
return 20037508.34 * lon / 180;
}
function Lat2Merc(lat) {
var PI = 3.14159265358979323846;
lat = Math.log(Math.tan( (90 + lat) * PI / 360)) / (PI / 180);
return 20037508.34 * lat / 180;
}
function addMarker(layer, lon, lat, popupContentHTML) {
var ll = new OpenLayers.LonLat(Lon2Merc(lon), Lat2Merc(lat));
var feature = new OpenLayers.Feature(layer, ll);
feature.closeBox = true;
feature.popupClass = OpenLayers.Class(OpenLayers.Popup.FramedCloud, {minSize: new OpenLayers.Size(260, 100) } );
feature.data.popupContentHTML = popupContentHTML;
feature.data.overflow = "hidden";
marker = new OpenLayers.Marker(ll);
marker.feature = feature;
var markerClick = function(evt) {
if (this.popup == null) {
this.popup = this.createPopup(this.closeBox);
map.addPopup(this.popup);
this.popup.show();
} else {
this.popup.toggle();
}
OpenLayers.Event.stop(evt);
};
marker.events.register("mousedown", feature, markerClick);
layer.addMarker(marker);
map.addPopup(feature.createPopup(feature.closeBox));
}
function getTileURL(bounds) {
var res = this.map.getResolution();
var x = Math.round((bounds.left - this.maxExtent.left) / (res * this.tileSize.w));
var y = Math.round((this.maxExtent.top - bounds.top) / (res * this.tileSize.h));
var z = this.map.getZoom();
var limit = Math.pow(2, z);
if (y < 0 || y >= limit) {
return null;
} else {
x = ((x % limit) + limit) % limit;
url = this.url;
path= z + "/" + x + "/" + y + "." + this.type;
if (url instanceof Array) {
url = this.selectUrl(path, url);
}
return url+path;
}
}
function drawmap() {
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:900913"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
eventListeners: {
"moveend": mapEventMove,
//"zoomend": mapEventZoom
},
controls: [
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.ScaleLine({topOutUnits : "nmi", bottomOutUnits: "km", topInUnits: 'nmi', bottomInUnits: 'km', maxWidth: '40'}),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.PanZoomBar()],
maxExtent:
new OpenLayers.Bounds(-20037508.34, -20037508.34, 20037508.34, 20037508.34),
numZoomLevels: 18,
maxResolution: 156543,
units: 'meters'
});
// Add Layers to map-------------------------------------------------------------------------------------------------------
// Mapnik
layer_mapnik = new OpenLayers.Layer.OSM.Mapnik("Mapnik");
// Seamark
layer_seamark = new OpenLayers.Layer.TMS("Seezeichen", "http://tiles.openseamap.org/seamark/", { numZoomLevels: 18, type: 'png', getURL: getTileURL, isBaseLayer: false, displayOutsideMaxExtent: true});
// Harbours
layer_pois = new OpenLayers.Layer.Vector("Häfen", { projection: new OpenLayers.Projection("EPSG:4326"), visibility: true, displayOutsideMaxExtent:true});
layer_pois.setOpacity(0.8);
map.addLayers([layer_mapnik, layer_seamark, layer_pois]);
jumpTo(lon, lat, zoom);
// Update harbour layer
refreshHarbours();
}
// Map event listener moved
function mapEventMove(event) {
// Update harbour layer
refreshHarbours();
}
</script>
</head>
<!-- body.onload is called once the page is loaded (call the 'init' function) -->
<body onload="drawmap();">
<!-- define a DIV into which the map will appear. Make it take up the whole window -->
<div style="width:100%; height:100%" id="map"></div>
</body>
</html>
Tile-Server
The OpenSeaMap tile server is accessible at this URLs:
http://t1.openseamap.org/seamark/ http://tiles.openseamap.org/seamark/
- Seamark-Layer
The seamark-layer is added with the following lines:
var layer_seamark = new OpenLayers.Layer.TMS ( "seamark", "http://t1.openseamap.org/seamark/",
{ numZoomLevels: 18, type: 'png', getURL:getTileURL, isBaseLayer:false, displayOutsideMaxExtent:true });
map.addLayer(layer_seamark);
WordPress
For WordPress there is a plugin based on OpenLayers 6.x to integrate slippy OpenSeaMaps. Some features are:
- * add GPX and KML files
- * add markers with html text popup
- * customize controls (overviewmap, fullscreen, ...)
Find more information here:
- WP OSM Plugin Downlaod @ WordPress.org
- WP OSM Plugin Page
- Sample how to integrate OpenSeaMap in WordPress
Drupal
In the Drupal-Center-Forum you can find a module based on OpenLayers at MappingKit.
Typo3
In the TYPO3 Extension Repository you will find 2 extensions: