h:De:Marker in URL: Unterschied zwischen den Versionen
Markus (Diskussion | Beiträge) |
Markus (Diskussion | Beiträge) (→Für Programmierer) |
||
| (33 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | [[ | + | {|border="0" cellpadding="6" cellspacing="0" width="100%" |
| + | !style="background:#E3E3E3;" | [[h:De:Marker_in_URL|Deutsch]] | ||
| + | !style="background:#E3E3E3;" | [[h:En:Marker_in_URL|English]] | ||
| + | !style="background:#E3E3E3; width:100%;" | | ||
| + | |} | ||
| − | |||
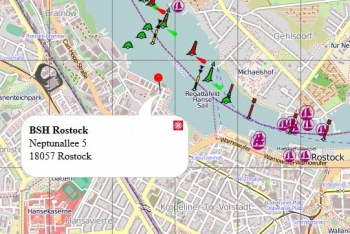
| − | + | [[Datei:Marker in URL.jpg|thumb|350px|Marker mit Text]] | |
| − | |||
| − | + | Mit Werkzeug '''Marker in URL''' kann man den aktuellen Zustand der [https://map.openseamap.org Browser-Vollbildkarte] als URL speichern und an Dritte weitergeben. | |
| − | + | Dabei wird in der URL folgendes gespeichert: | |
| + | * der Mittelpiunkt der Karte | ||
| + | * die gewählte Zoomstufe | ||
| + | * die aktivierten Layer | ||
| + | Zusätzlich kann gespeichert werden: | ||
| + | * ein Marker in der Karte (Positon) | ||
| + | * ein Beschreibungstext zum Marker (erscheint als Popup) | ||
| − | + | Die URL kann man per Mail verschicken oder auf Websiten verlinken. | |
| − | + | Wenn der Benutzer diesen Link öffnet, sieht er den gleichen Kartenausschnitt: Grösse des Ausschnitts, Bildmittelpunkt, Zoomstufe, Ansicht der Layer, den Marker an der richtigen Position, und wenn man auf den Marker klickt, erscheint ein Fenster mit dem Beschreibungstext. | |
| − | == | + | == Permalink-Tool öffnen== |
| − | |||
| − | + | Öffne im Menü "Werkzeuge" das Werkzeug "Permalink". | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Im unteren Bereich kannst du im Feld "URL" stets deinen aktuellen Link sehen. | |
| − | + | <br> Nach einem Klick in das Feld wird dieser markiert und kann in die Zwischenablage kopiert werden (z. B. <code>[Strg-c]</code> drücken) | |
| − | |||
| − | + | == Marker setzen == | |
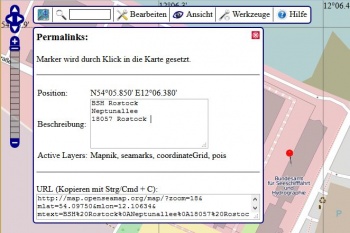
| + | [[Datei:Marker-Tool.jpg|thumb|350px|Marker-Werkzeug]] | ||
| − | + | Um eine bestimmte Position zu markieren, kannst du einen Marker setzen. | |
| − | + | Solange das Permalink-Tool offen ist, kannst du durch einen Klick in die Karte eine Position markieren. | |
| − | + | <br> Je weiter du reinzoomst, desto genauer kannst du den Marker positionieren. | |
| − | + | <br> Anschliessend wieder rauszoomen um den gewünschten Kartenausschnitt zu wählen. | |
| − | + | <br> Jeder weitere Klick setzt den Marker neu. | |
| − | + | Der Link wird im dem URL-Feld nach jeder Änderung automatisch angepasst. | |
| − | + | mlat und mlon bestimmt die Position des Markers, | |
| + | <br> lat und lon bestimmt den Kartenmittelpunkt (kann auch weggelassen werden). | ||
| − | + | == Permalink ohne Marker == | |
| − | + | Um einen Permalink ohne Marker zu erhalten verzichtest du einfach auf den Klick in die Karte. | |
| − | + | <br> Falls bereits ein Marker gesetzt wurde, kann dieser nicht gelöscht werden. Beginne einfach nochmal von vorne. | |
| + | == Text hinzufügen == | ||
| + | Du kannst einen Text hinzufügen, der beim Marker in einer Sprechblase angezeigt wird. | ||
| + | Schreibe dazu im Werkzeug "Permalink" in das Textfenster den anzuzeigenden Text. <br> | ||
| + | Erlaubt sind Buchstaben und Zahlen (incl. Umlaute, Leerzeichen und Sonderzeichen). | ||
| − | + | Nicht erlaubt ist HTML-Code. | |
| − | = < | + | :Ausnahme: |
| − | + | :{| class="wikitable" | |
| − | + | ! Was || Code | |
| − | + | |- | |
| − | + | | '''Fett''' || <code><nowiki><b>Fett</b></nowiki></code> | |
| − | + | |- | |
| + | | Zeilenumbruch || <code><Return></code> | ||
| + | |} | ||
| − | + | Der Link wird im dem URL-Feld nach jeder Änderung automatisch angepasst. | |
| − | + | == Kartenausschnitt bestimmen == | |
| + | Schiebe und zoome die Karte solange bis du den gewünschten Ausschnitt siehst. | ||
| − | + | Der Link wird im dem URL-Textbereich nach jeder Änderung automatisch angepasst. | |
| − | |||
| − | |||
| − | + | == Layer auswählen == | |
| + | Die Layer können beliebig ausgewählt und zusammengestellt werden. | ||
| + | |||
| + | Der Link wird im dem URL-Feld nach jeder Änderung automatisch angepasst. | ||
| − | + | <!-- == Permalink ohne Marker == | |
| + | Um einen Permalink ohne Marker zu erhalten, gibt es einen schnelleren Weg: | ||
| − | + | * Wähle den Kartenausschnitt im gewünschten Zoomstufe und die anzuzeigenden Layer. <br> | |
| + | * Klicke auf "Permalink" unten rechts in der Karte. <br> | ||
| + | * Oben in der Adresszeile des Browsers steht nun dein Link. | ||
| − | + | Um den Permalink in die Zwischenanblage zu kopieren, gibt es zwei Möglichkeiten. Entweder Rechtsklick auf "Permalink" unten rechts. Es öffnet sich ein Fenster, dort kannst du "Linkadresse kopieren" auswählen. Oder in der Adresszeile des Browsers wie gewohnt markieren und kopieren. | |
| − | == Text | + | == Workaround für Marker ohne Text == |
| − | + | Ein Bug im Tool verhindert, dass ein Marker ohne Text angezeigt wird. | |
| − | + | Hier ein schneller Workaround: | |
| − | |||
| − | |||
| − | + | ; Marker sichtbar | |
| + | : http://map.openseamap.org/?zoom=12&lat=54.153&lon=11.654&mlat=54.19420&mlon=11.64748&layers=BTTFFFTFFTF0FFFFFFFFFF | ||
| − | + | ; Marker versteckt | |
| + | : http://map.openseamap.org/?zoom=12&lat=54.153&lon=11.654&mlat=54.19420&mlon=11.64748&layers=BFTFFFTFFTF0FFFFFFFFFF | ||
| − | + | Der Unterschied liegt an der 2. Stelle im Layer String. (T vs F) | |
| − | + | --> | |
| − | + | == Für Programmierer == | |
| + | Mit einer String-Funktion kann man die URL auch mit Variablen zusammenbauen. | ||
| − | + | ; Bedeutung der Parameter in der URL | |
| − | == | + | :{| class="wikitable" |
| − | + | ! Parameter || Bedeutung || Bemerkungen | |
| + | |- | ||
| + | | z || Zoomlevel || z=3..18 | ||
| + | |- | ||
| + | | lat, lon || Karten-Mittelpunkt || 4 Nachkommastellen = 10m [https://wiki.openstreetmap.org/wiki/DE:Genauigkeit_von_Koordinaten] | ||
| + | |- | ||
| + | | mlat, mlon || Marker-Position || 5 Nachkommastellen = 1m | ||
| + | |- | ||
| + | | mtext || PopUp-Text || auch mehrzeilig | ||
| + | |- | ||
| + | | layers || angezeigte Layer || 23 Positionen, T=sichtbar, F= unsichtbar | ||
| + | |} | ||
| − | + | ; Markup für Popup-Text | |
| − | + | :{| class="wikitable" | |
| + | ! Markup || Bedeutung || Bemerkungen | ||
| + | |- | ||
| + | | %20 || Leerzeichen || | ||
| + | |- | ||
| + | | %3Cb%3E || <b> fett, Anfang || Button (statt HTML) | ||
| + | |- | ||
| + | | %3C%2Fb%3E || </b> fett, Ende || dito | ||
| + | |- | ||
| + | | %0A || <return> neue Zeile || 0=null | ||
| + | |- | ||
| + | | || klickbare URL || funktioniert noch nicht | ||
| + | |} | ||
| − | + | ; 23 Stellen für Layer: | |
| − | + | : fett: Standard-Layer | |
| + | (noch ungeprüft... es fehlen: Häfen, Wikipedia Bilder, ) | ||
| − | + | :{| class="wikitable" | |
| + | ! Layers-Pos || Bedeutung || Bemerkungen | ||
| + | |- | ||
| + | | 1 || '''Basiskarte''' || OpenStreetMap Carto, B|0 | ||
| + | |- | ||
| + | | 2 || Marker || | ||
| + | |- | ||
| + | | 3 || '''Seezeichen''' || | ||
| + | |- | ||
| + | | 4 || Sport || (Kayak, Tauchen) | ||
| + | |- | ||
| + | | 5 || || war: GEBCO Schattierung | ||
| + | |- | ||
| + | | 6 || Meeresprofil || GEBCO Tiefenlinien | ||
| + | |- | ||
| + | | 7 || Pois || | ||
| + | |- | ||
| + | | 8 || Download || KAP, MBTiles, AT5 | ||
| + | |- | ||
| + | | 9 || Törnplaner || | ||
| + | |- | ||
| + | | 10 || '''Koordinatengitter''' || | ||
| + | |- | ||
| + | | 11 || Wikipedia || | ||
| + | |- | ||
| + | | 12 || Luftbild || Bing | ||
| + | |- | ||
| + | | 13 || AIS || | ||
| + | |- | ||
| + | | 14 || || war: SatPro | ||
| + | |- | ||
| + | | 15 || || war: Desaster | ||
| + | |- | ||
| + | | 16 || Pegel || | ||
| + | |- | ||
| + | | 17 || Permalink || | ||
| + | |- | ||
| + | | 18 || Wassertiefen 100m || | ||
| + | |- | ||
| + | | 19 || || | ||
| + | |- | ||
| + | | 20 || || | ||
| + | |- | ||
| + | | 21 || Wassertiefen 10m || | ||
| + | |- | ||
| + | | 22 || Tiefenlinien || (beta) | ||
| + | |- | ||
| + | | 23 || || | ||
| + | |} | ||
| − | + | == OpenSeaMap in Website == | |
| + | HowTo: [[h:de:OpenSeaMap in Website|OpenSeaMap in Website einbinden]] | ||
Aktuelle Version vom 9. März 2023, 16:50 Uhr
| Deutsch | English |
|---|
Mit Werkzeug Marker in URL kann man den aktuellen Zustand der Browser-Vollbildkarte als URL speichern und an Dritte weitergeben.
Dabei wird in der URL folgendes gespeichert:
- der Mittelpiunkt der Karte
- die gewählte Zoomstufe
- die aktivierten Layer
Zusätzlich kann gespeichert werden:
- ein Marker in der Karte (Positon)
- ein Beschreibungstext zum Marker (erscheint als Popup)
Die URL kann man per Mail verschicken oder auf Websiten verlinken.
Wenn der Benutzer diesen Link öffnet, sieht er den gleichen Kartenausschnitt: Grösse des Ausschnitts, Bildmittelpunkt, Zoomstufe, Ansicht der Layer, den Marker an der richtigen Position, und wenn man auf den Marker klickt, erscheint ein Fenster mit dem Beschreibungstext.
Inhaltsverzeichnis
Permalink-Tool öffnen
Öffne im Menü "Werkzeuge" das Werkzeug "Permalink".
Im unteren Bereich kannst du im Feld "URL" stets deinen aktuellen Link sehen.
Nach einem Klick in das Feld wird dieser markiert und kann in die Zwischenablage kopiert werden (z. B. [Strg-c] drücken)
Marker setzen
Um eine bestimmte Position zu markieren, kannst du einen Marker setzen.
Solange das Permalink-Tool offen ist, kannst du durch einen Klick in die Karte eine Position markieren.
Je weiter du reinzoomst, desto genauer kannst du den Marker positionieren.
Anschliessend wieder rauszoomen um den gewünschten Kartenausschnitt zu wählen.
Jeder weitere Klick setzt den Marker neu.
Der Link wird im dem URL-Feld nach jeder Änderung automatisch angepasst.
mlat und mlon bestimmt die Position des Markers,
lat und lon bestimmt den Kartenmittelpunkt (kann auch weggelassen werden).
Permalink ohne Marker
Um einen Permalink ohne Marker zu erhalten verzichtest du einfach auf den Klick in die Karte.
Falls bereits ein Marker gesetzt wurde, kann dieser nicht gelöscht werden. Beginne einfach nochmal von vorne.
Text hinzufügen
Du kannst einen Text hinzufügen, der beim Marker in einer Sprechblase angezeigt wird.
Schreibe dazu im Werkzeug "Permalink" in das Textfenster den anzuzeigenden Text.
Erlaubt sind Buchstaben und Zahlen (incl. Umlaute, Leerzeichen und Sonderzeichen).
Nicht erlaubt ist HTML-Code.
- Ausnahme:
Was Code Fett <b>Fett</b>Zeilenumbruch <Return>
Der Link wird im dem URL-Feld nach jeder Änderung automatisch angepasst.
Kartenausschnitt bestimmen
Schiebe und zoome die Karte solange bis du den gewünschten Ausschnitt siehst.
Der Link wird im dem URL-Textbereich nach jeder Änderung automatisch angepasst.
Layer auswählen
Die Layer können beliebig ausgewählt und zusammengestellt werden.
Der Link wird im dem URL-Feld nach jeder Änderung automatisch angepasst.
Für Programmierer
Mit einer String-Funktion kann man die URL auch mit Variablen zusammenbauen.
- Bedeutung der Parameter in der URL
Parameter Bedeutung Bemerkungen z Zoomlevel z=3..18 lat, lon Karten-Mittelpunkt 4 Nachkommastellen = 10m [1] mlat, mlon Marker-Position 5 Nachkommastellen = 1m mtext PopUp-Text auch mehrzeilig layers angezeigte Layer 23 Positionen, T=sichtbar, F= unsichtbar
- Markup für Popup-Text
Markup Bedeutung Bemerkungen %20 Leerzeichen %3Cb%3E fett, Anfang Button (statt HTML) %3C%2Fb%3E fett, Ende dito %0A <return> neue Zeile 0=null klickbare URL funktioniert noch nicht
- 23 Stellen für Layer
- fett: Standard-Layer
(noch ungeprüft... es fehlen: Häfen, Wikipedia Bilder, )
Layers-Pos Bedeutung Bemerkungen 1 Basiskarte 0 2 Marker 3 Seezeichen 4 Sport (Kayak, Tauchen) 5 war: GEBCO Schattierung 6 Meeresprofil GEBCO Tiefenlinien 7 Pois 8 Download KAP, MBTiles, AT5 9 Törnplaner 10 Koordinatengitter 11 Wikipedia 12 Luftbild Bing 13 AIS 14 war: SatPro 15 war: Desaster 16 Pegel 17 Permalink 18 Wassertiefen 100m 19 20 21 Wassertiefen 10m 22 Tiefenlinien (beta) 23