Benutzer:Trailblazr: Unterschied zwischen den Versionen
(→Shortcuts zu Personen & Events (nur für mich)) |
(→Moin!) |
||
| Zeile 1: | Zeile 1: | ||
==Moin!== | ==Moin!== | ||
| − | Ich bin | + | Ich bin iOS Developer und versuche die '''OpenSeaMap''' dafür ein wenig voranzubringen mit dem was ich am Besten kann... Apps. Bin auch in der [http://wiki.openstreetmap.org/wiki/User:Trailblazr OpenStreetMap] vertreten. |
<div style="text-align:center;background-color:#ddf0ff;border:2px solid #00b0ff;color:black;font-size:14px;padding:10px;"><span style="color: #0070B0; font-weight: bold">[[Benutzer_Diskussion:Trailblazr|Zum Diskutieren bitte hier entlang...]]</span> | <div style="text-align:center;background-color:#ddf0ff;border:2px solid #00b0ff;color:black;font-size:14px;padding:10px;"><span style="color: #0070B0; font-weight: bold">[[Benutzer_Diskussion:Trailblazr|Zum Diskutieren bitte hier entlang...]]</span> | ||
Version vom 25. September 2012, 21:28 Uhr
Inhaltsverzeichnis
Moin!
Ich bin iOS Developer und versuche die OpenSeaMap dafür ein wenig voranzubringen mit dem was ich am Besten kann... Apps. Bin auch in der OpenStreetMap vertreten.
Über mich
- Ich komme aus der Free Hanseatic City of Bremen
- In Sachen Seefahrt bzw. Sportschiffahrt auf Nord- und Ostsee bin ich erst seit Kurzem dabei
- Ich fahre ab und zu mit einem Freund auf der Ostsee mit dem Segelboot, weshalb mich u.a. Seekarten sehr interessieren
Apps & mehr
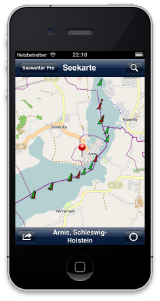
Ich entwickle die iOS basierte App Seewetter Pro und habe die OpenSeaMap dort ebenfalls integriert mit Hilfe des Route-me Projekts.
Die App gibt es übrigens hier im AppStore. Die App macht aber noch mehr als nur Karten anzeigen. ;-)
Hacking, Xcode & Code Zeugs
Um die Karten in die eigene App zu bekommen, setze ich wie angegeben auf das route-me Projekt. In dem Projekt ist eine unglaublich lebhafte Entwicklercommunity existent, und es funktioniert einfach prima. Ich habe es geschafft mit Hilfe folgender Anleitung das Ganze zunächst in die eigene App zu integrieren. Und es hat nach ein paar hakeligen Xcode Einstellungen endlich compiled.
- Anleitung zur Integration in Xcode 4 die sehr hilfreich zeigt, wei man das integriert. Wichtig: Bitte auch die HEADER-SEARCH-PATHS angeben, ebenso wie den LIBRARY-SEARCH-PATH sonst funzt es nicht.
- SVG Logo für OpenSeaMap in der Wikimedia, um das Logo-Branding in der App in bester Qualität vornehmen zu können.
Das Ergebnis kann sich sehen lassen, hat aber einige Anpassungen an dem Projekt erfordert. Ich hoffe den Code in Kürze an route-me bereitstellen zu können. Ich habe im Endeffekt eine neue TileSource für OpenSeaMap hinzugefügt und dann eine Integration mehrerer Layer (OSM_Street & OSM_Sea) vorgenommen, die sich gegenseitig synchronisieren. Fast so wie zwei Kalrsichtfolien, die immer exakt übereinander liegn.
Problem derzeit: Das iPhone 4 ist so hochauflösend (Bildschirmfoto), dass man die Kartentiles bzw. die Beschriftung einzelner Elemente wie Tonnen oder Straßennamen nicht mehr (bzw. nur mnit echt guten Augen oder Leselupe) lesen kann, also die Auflösung eigentlich künstlich verschlechtert werden muss, damit man es noch lesen kann. Dafür suche ich grade nach einer guten Lösung. Das könnte man mit einem speziellen RetinaDisplay-Renderer machen, oder aber einfach blockigere Grafik akzeptieren und die Dinge einfach auf doppelte Breite x Höhe skalieren.
Shortcuts zu Personen & Events (nur für mich)
- Markus
- Olaf
- JOSM Anleitung
- 4. Developer Weekend 25.-27. November 2011
- 5. Developer Weekend 16.-20. August 2012
- Boot 2012 Messe in Düsseldorf
Links
- Anleitung zum Mitmachen bei der OpenSeaMap
- OSM Developer Site
- Route-Me GIT Hub Projekt
- Info zu Seewetter Pro
- Überblick Marine Apps
- SeaMap Baltic App - eine weitere App