Benutzer:Trailblazr: Unterschied zwischen den Versionen
(→Moin!) |
(→Hacking, xCode & Code Zeugs) |
||
| Zeile 27: | Zeile 27: | ||
</ul> | </ul> | ||
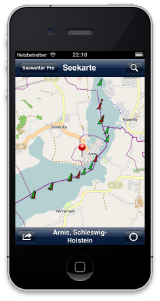
| − | Das Ergebnis kann sich sehen lassen, hat aber einige Anpassungen an dem Projekt erfordert. Ich hoffe den Code in Kürze an route-me bereitstellen zu können. Ich habe im Endeffekt eine neue TileSource geschrieben und eine Integration mehrerer Layer (OSM_Street & OSM_Sea) vorgenommen. | + | Das Ergebnis kann sich sehen lassen, hat aber einige Anpassungen an dem Projekt erfordert. Ich hoffe den Code in Kürze an route-me bereitstellen zu können. Ich habe im Endeffekt eine neue TileSource geschrieben und eine Integration mehrerer Layer (OSM_Street & OSM_Sea) vorgenommen. Problem derzeit: Das iPhone 4 ist so hochauflösend, dass man die Kartentiles nicht mehr lesen kann, also die Auflösung eigentlich künstlich verschlechtert werden muss, damit man es noch lesen kann. |
[[Datei:Seekarte_klein.png]] | [[Datei:Seekarte_klein.png]] | ||
Version vom 22. Oktober 2011, 13:56 Uhr
Inhaltsverzeichnis
Moin!
Ich bin privater iOS Developer und versuche die Open Sea Map dafür ein wenig voranzubringen mit dem was ich am Besten kann.
Über mich
- Ich komme aus der schönen Hansestadt Bremen
- In Sachen Seefahrt bzw. Sportschiffahrt auf Nord- und Ostsee bin ich erst seit Kurzem dabei
- Ich fahre ab und zu mit einem Freund auf der Ostsee mit dem Segelboot, weshalb mich u.a. Seekarten sehr interessieren
Apps & mehr
Ich entwickle die iOS basierte App Seewetter Pro und versuche in diese gerade Open Sea Map zu integrieren. Über Hilfe bei diesem Unterfangen freue ich mich natürlich. Ich möchte allerdings auch anderen helfen OSM in iOS Apps zu integrieren und hier den Weg bereiten für den Erfolg von OSM. Im Augenblick experimentiere ich viel mit dem Route-me Projekt.
Die App gibt es übrigens hier im AppStore. Derzeit arbeite ich an vielen kleinen Neuerungen für die App.
Hacking, xCode & Code Zeugs
Um die Karten in die eigene App zu bekommen, setze ich wie angegeben auf das route-me Projekt. Ich habe es geschafft mit Hilfe folgender Anleitung das Ganze prima in die eigene App zu integrieren.
- Anleitung zur Integration in xCode 4 die sehr hilfreich zeigt, wei man das integriert. Wichtig: Bitte auch die HEADER-SEARCH-PATHS angeben, ebenso wie den LIBRARY-SEARCH-PATH sonst funzt es nicht.
- SVG Logo für OpenSeaMap in der Wikimedia, um das Logo-Branding in der App in bester Qualität vornehmen zu können.
Das Ergebnis kann sich sehen lassen, hat aber einige Anpassungen an dem Projekt erfordert. Ich hoffe den Code in Kürze an route-me bereitstellen zu können. Ich habe im Endeffekt eine neue TileSource geschrieben und eine Integration mehrerer Layer (OSM_Street & OSM_Sea) vorgenommen. Problem derzeit: Das iPhone 4 ist so hochauflösend, dass man die Kartentiles nicht mehr lesen kann, also die Auflösung eigentlich künstlich verschlechtert werden muss, damit man es noch lesen kann.