OpenSeaMap-dev:Website-dev: Unterschied zwischen den Versionen
Markus (Diskussion | Beiträge) (→Problems) |
Markus (Diskussion | Beiträge) K |
||
| Zeile 4: | Zeile 4: | ||
[http://openseamap.org openseamap.org] | [http://openseamap.org openseamap.org] | ||
| + | == Vision == | ||
| + | Imagine OpenSeaMap is a house you walk up to. There are three doors, and you should know immediately which door is for you. Once you get inside, you're given a warm welcome, you know you're in the right room, and you know where the hallway is to get to the next room you want to go to. That's what we want OpenSeaMap to be like. | ||
| + | == Layout == | ||
| + | === until now === | ||
| + | {| class="wikitable" | ||
| + | ! Left || Center || Right | ||
| + | |- | ||
| + | | | ||
| + | Menue: | ||
| + | Main themes <br>. <br>. <br>. <br>. <br>. <br>. <br>. | ||
| + | | Top: | ||
| + | |||
| + | Chart <br> (as an example how to integrate it into Typo3) <br>Chart | ||
| + | Middle: | ||
| + | |||
| + | Teaser | ||
| + | |||
| + | Teaser | ||
| + | |||
| + | | Top: | ||
| + | (opt) announcement <br>fair, conference | ||
| + | |||
| + | monthly cartoon | ||
| + | |||
| + | Middle: | ||
| + | Main pages <br>. <br>. <br>. <br>. <br>. <br>. <br>. | ||
| + | |} | ||
| + | |||
| + | == Corporate Identity == | ||
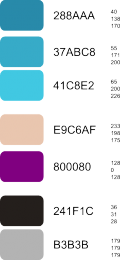
| + | [[Datei:OpenSeaMap-Farben.png|thumb|120px|Farben]] | ||
| + | |||
| + | Für Web, Print, PPT, Facebook, Flyer, Logo | ||
| + | |||
| + | ; Farben | ||
| + | : siehe Tabelle | ||
| + | |||
| + | ; Schriften | ||
| + | {| class="wikitable" | ||
| + | | [[File:Arial_font.svg|30px]] || Arial, sans-serif || Karte bearbeiten | ||
| + | |- | ||
| + | | [[File:Vera Sans Typeface.svg|75px]] || Bitstream Vera Sans (Linux) || | ||
| + | |- | ||
| + | | [[File:Helvetica font.svg|60px]] || Helvetica || | ||
| + | |} | ||
== Online chart == | == Online chart == | ||
| − | * [http://map.openseamap.org/ | + | * [http://map.openseamap.org/ Fullscreenmap as Desktop-version] |
| − | * [[OpenSeaMap-dev:Fullscreenmap-Layout|Menu structure and layout]] | + | * [[OpenSeaMap-dev:Fullscreenmap-Layout|Menu structure and layout for Fullscreenmap as Chart-plotter (touch screen, responsive)]] |
== Source code == | == Source code == | ||
| Zeile 21: | Zeile 65: | ||
! Language || OK || Maintainer || Remarks | ! Language || OK || Maintainer || Remarks | ||
|- | |- | ||
| − | | de || | + | | de || 95% || Markus || Standard language |
|- | |- | ||
| − | | en || | + | | en || 80% || || |
|- | |- | ||
| − | | it || | + | | it || 60% || || |
|- | |- | ||
| − | | ar || | + | | ar || 30% || || old layout |
|- | |- | ||
| − | | es || | + | | es || 30% || || old layout |
|- | |- | ||
| − | | fr || | + | | fr || 30% || || old layout |
|- | |- | ||
| − | | ru || | + | | ru || 30% || || old layout |
|} | |} | ||
| + | |||
== Problems == | == Problems == | ||
| Zeile 45: | Zeile 90: | ||
; Pink Tiles | ; Pink Tiles | ||
| − | : If the embedded chart is moved, pink tiles appears. | + | : <s>If the embedded chart is moved, pink tiles appears.</s> now all seems ok. |
: see: https://github.com/OpenSeaMap/website/issues/4 | : see: https://github.com/OpenSeaMap/website/issues/4 | ||
| Zeile 55: | Zeile 100: | ||
; Layout | ; Layout | ||
| − | : Teaser hat eine überflüssige Leerzeile am Anfang | + | : <s>Teaser hat eine überflüssige Leerzeile am Anfang</s> |
; Facebook-button | ; Facebook-button | ||
| Zeile 67: | Zeile 112: | ||
; Volltextsuche | ; Volltextsuche | ||
| − | : | + | : eine Volltextsuche wäre sinnvoll. |
| + | |||
| + | ; Struktur | ||
| + | : die Website ist bewusst nicht hierarchisch strukturiert, sondern: <br>Die wichtigsten Einsprungpunkte sind im Menü. <br> | ||
Version vom 29. Juni 2017, 09:26 Uhr
www.OpenSeaMap.org is written in Typo3.
Inhaltsverzeichnis
Main page
Vision
Imagine OpenSeaMap is a house you walk up to. There are three doors, and you should know immediately which door is for you. Once you get inside, you're given a warm welcome, you know you're in the right room, and you know where the hallway is to get to the next room you want to go to. That's what we want OpenSeaMap to be like.
Layout
until now
| Left | Center | Right |
|---|---|---|
Menue: Main themes |
Top:
Chart Middle: Teaser Teaser |
Top:
(opt) announcement monthly cartoon Middle: Main pages |
Corporate Identity
Für Web, Print, PPT, Facebook, Flyer, Logo
- Farben
- siehe Tabelle
- Schriften
| Arial, sans-serif | Karte bearbeiten | |
| Bitstream Vera Sans (Linux) | ||
| Helvetica |
Online chart
- Fullscreenmap as Desktop-version
- Menu structure and layout for Fullscreenmap as Chart-plotter (touch screen, responsive)
Source code
GitHub (old: SourceForge)
Translation
Please help us to translate OpenSeaMap into multiple languages:
| Language | OK | Maintainer | Remarks |
|---|---|---|---|
| de | 95% | Markus | Standard language |
| en | 80% | ||
| it | 60% | ||
| ar | 30% | old layout | |
| es | 30% | old layout | |
| fr | 30% | old layout | |
| ru | 30% | old layout |
Problems
- New layout
- For Arabian, Espaniol, French and Russian we need to implement the new layout.
- see: Different styles
- Languages
- Copy and paste for content does not work.
- Pink Tiles
If the embedded chart is moved, pink tiles appears.now all seems ok.- see: https://github.com/OpenSeaMap/website/issues/4
- Wrong link to main page
- see Map link to home page
- Screen resolution
- see: Check with netbook
- Layout
Teaser hat eine überflüssige Leerzeile am Anfang
- Galerie
- Für die bereits gezeigten Cartoons wäre es schön, eine Galerie zu haben, wo man diese im Nachhinein nochmal betrachten kann.
- Seiten-Layout
- Für Bilder mit Text wäre es schön, eine übersichtlicheres harmonischeres Layout zu haben [1] [2]
- Volltextsuche
- eine Volltextsuche wäre sinnvoll.
- Struktur
- die Website ist bewusst nicht hierarchisch strukturiert, sondern:
Die wichtigsten Einsprungpunkte sind im Menü.